<第1限目の教材>パワポの提案書
PowerPointで作成された実際の提案書を教材にして、Before(改善前)とAfter(改善後)を見比べていただきながら、良い点と改善点を目黒潤が解説していきます!
Before

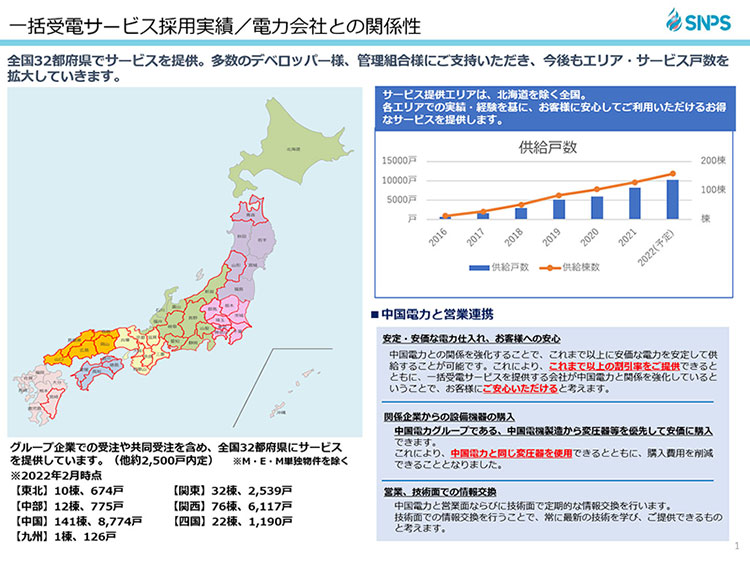
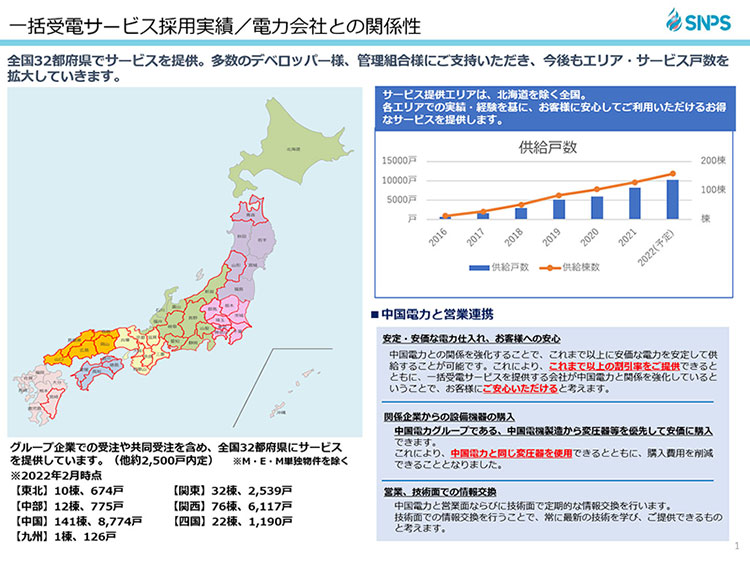
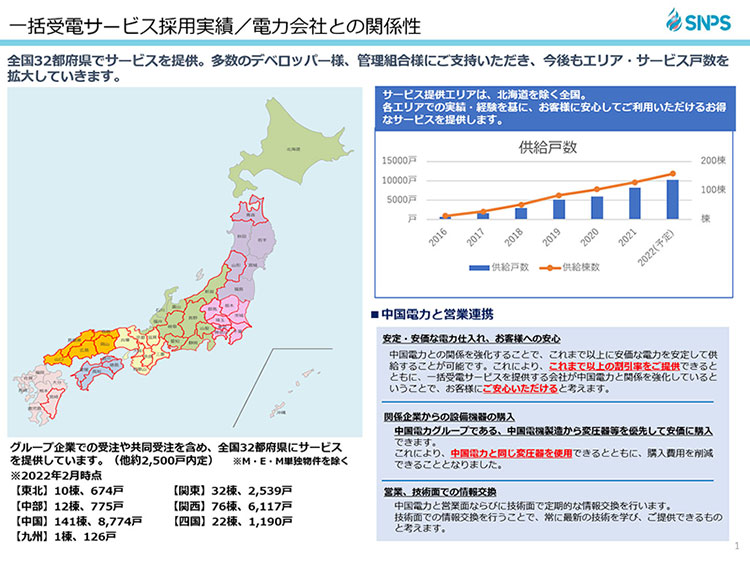
After

教材をご提供してくださったのは、新日本パワーサプライ株式会社様です!
新日本パワーサプライ様は、マンション1棟単位でご提供するマンション一括受電サービスや、一括インターネットサービスをご提供している企業です。
ものすごく大雑把に言うと、電気料金を安くなるサービスをご提供なさっています。
本社が広島で、東京にも事業所があるので、ご興味のある方は、メルマガ講座後半のボタンから、新日本パワーサプライ様のHPに飛んでみてくださいね!
今回教材にさせていただいたのは、「提案書」です。
よく考えて作られている、レベルの高い提案書で、「絶対にここは直した方が良い! ヤバいよヤバいよ~」というようなところはございませんでした。笑
しかし「色」と、あと少しレイアウトを変えるだけで、もっと綺麗に、もっと分かりやすい資料になるので、お客様の「感性」にもっと響きます!
「感性」に響くものは、思考や理性でのストップがかからないので、どんどん相手の中に入っていきます。
そして、もっと売上をつくり出す資料になるのです!
それではこちらの提案書の「良い点」と「改善点」を解説していきましょう!

<解説>Beforeの良い点
◎青系をメインに使用し、他の色をあまり使用していないので、全体的にスッキリした印象を与えています。
◎文中の重要箇所の赤文字に下線を引き、ユニバーサルデザインに留意しているのは意識がお高いです!
素晴らしい!!
◎さらにユニバーサルデザインとして優れたフォントである「メイリオ」を使用していますね!
色とフォントのダブル作戦でユニバーサルデザインに留意しているのは、多様性とともに生きる、今の時代を反映されていて、大変素晴らしいですね!
◎ブロックで区切られたレイアウトなので、紙面が整理されて、見やすいですね!
上記の如く、ユニバーサルデザインに留意された、とてもレベルの高い提案書ですが、もっと「感性」に訴えて、売上に直結する資料にしていきましょう!
「感性」に響くものは、思考や理性でのストップがかからないので、どんどん相手の中に入っていきます。
それが売上に直結します!

<解説>Afterで改善した点
<訴求テーマ>
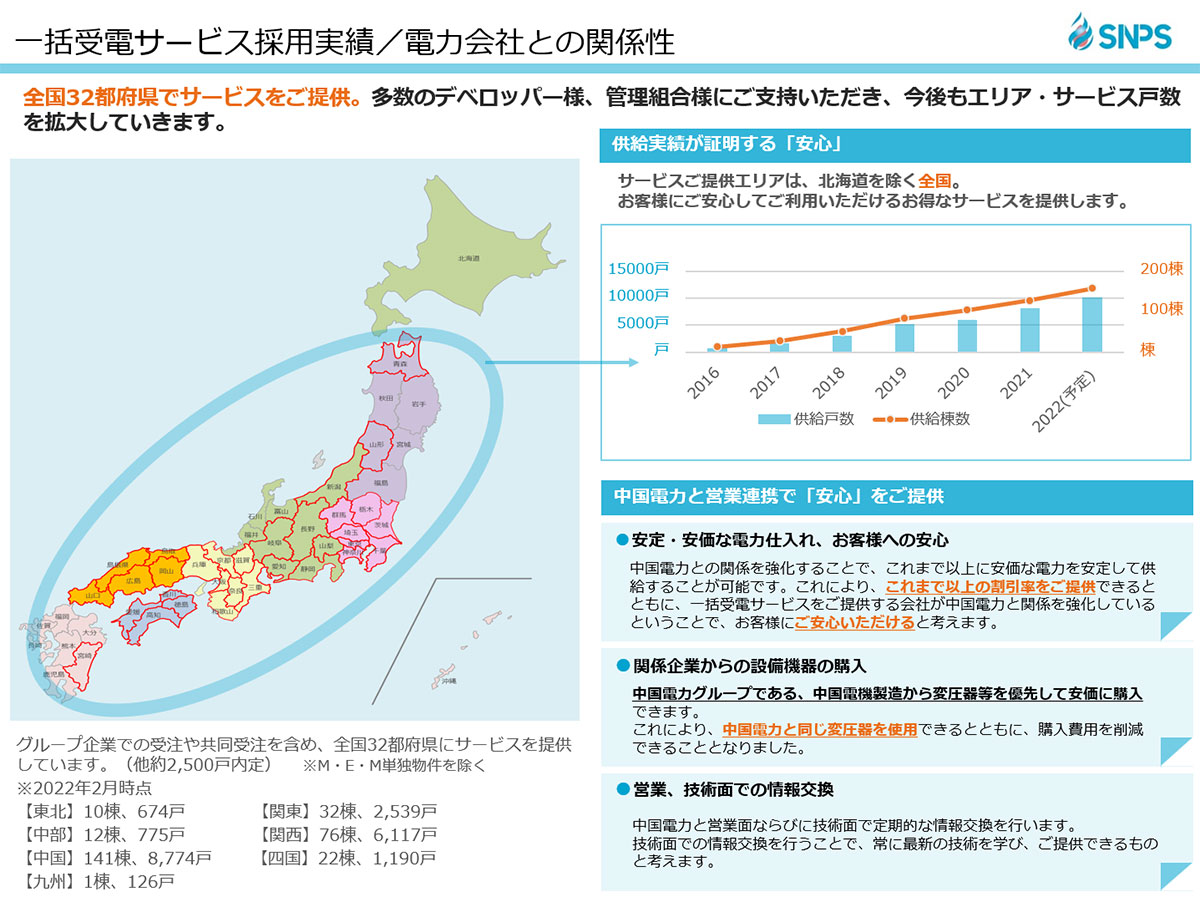
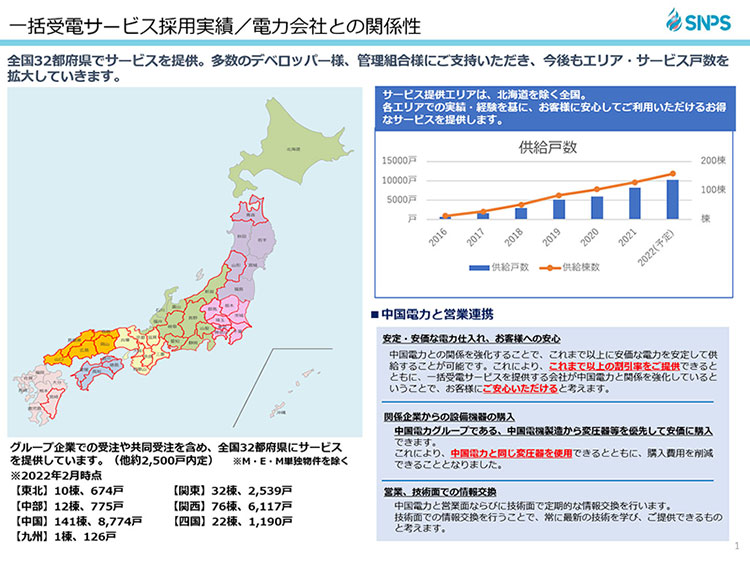
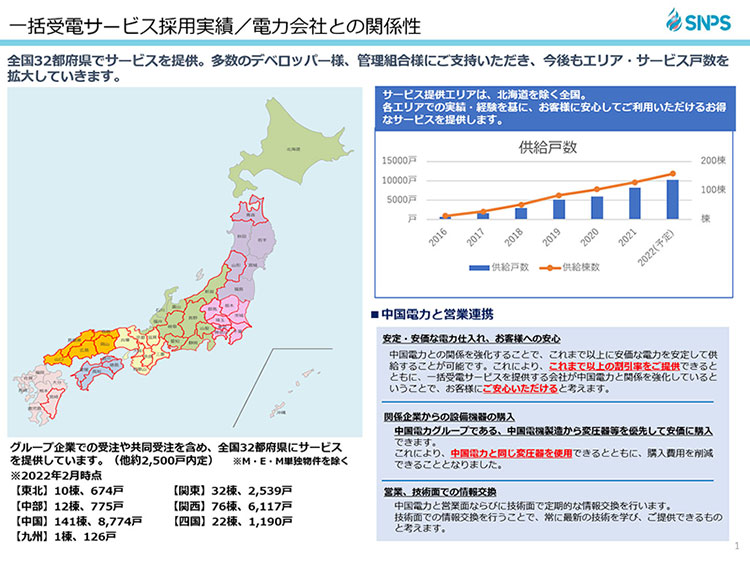
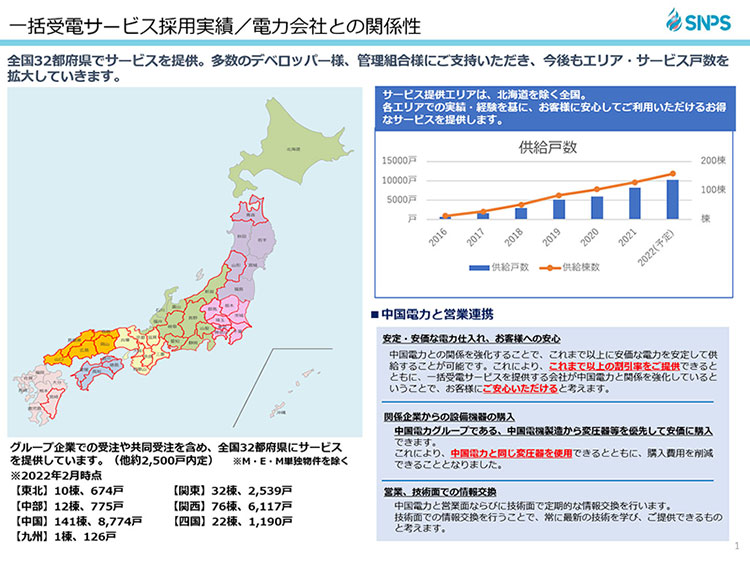
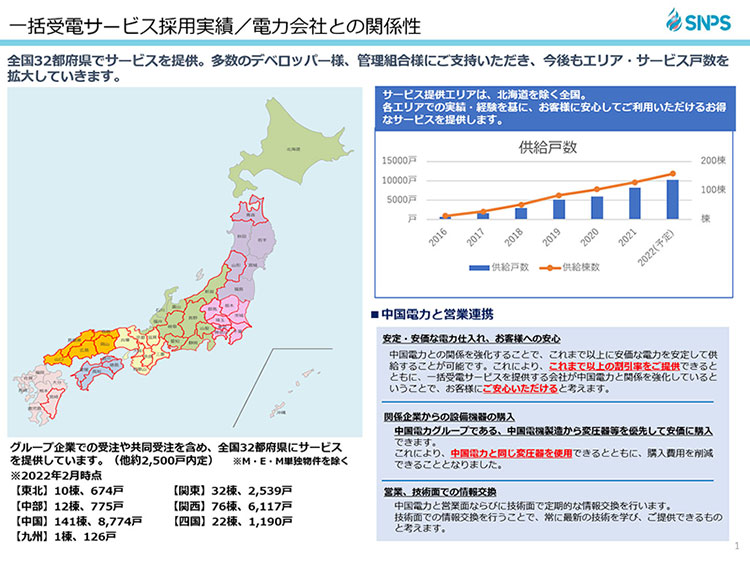
北海道を除く全国でサービスをご提供しているという「サービス提供範囲の広さ」をアピールして、お客様にご安心していただく。

●ヘッダーの線に使用されている明るい水色が、新日本パワーサプライ様のコーポレートカラーのようですね。
右上のロゴとも同色なので、この水色を、提案書のメインカラーにすることに決めました。
メインカラーを決めて全体の色を統一すると、紙面にまとまりが出るので、見やすく、分かりやすい資料になりますよ!

●Beforeでメインカラーとして使用されている青は、おとなしくて固い雰囲気の青ですね。
一方、コーポレートカラーの水色は明るく開放的な雰囲気なので、同じ青系でも、相反する雰囲気を持っています。
目的を定めずに、この相反する雰囲気の2色を同時に使用すると、両方の個性が活きません。
●Beforeのメインカラーの青…おとなしくて固い雰囲気
●Afterのメインカラーの水色…明るく開放的な雰囲気
今回は訴求テーマが「サービス提供範囲の広さ」なので、明るく開放的な雰囲気の方がテーマに合致すると考え、コーポレートカラーの明るい水色を、メインカラーに使用することに決定しました!


●メインカラーがコーポレートカラーの水色だけだと単調で、グラフや見出しの色など、箇所による使い分けが難しいかもしれませんので、この水色の中で、濃い色と薄い色を作りました。
例えば、After右下のブロックをご覧になってください。
タイトルの背景には濃い水色を使用し、説明文の背景には薄い水色を使用しています。
このように、同じ「コーポレートカラーの水色」でも、その中で濃い色と薄い色を作り、使い分けています。
●「コーポレートカラーの水色」の中で、濃い色と薄い色を使い分けることで、見やすく、分かりやすくなります。
また、統一感を持たせながらも紙面の中でメリハリが付くので、リズムが生まれ、それが「綺麗だな!」「分かりやすいな!」と相手の感性に響きます。


●アクセントカラーは1色で良いのです!
Beforeはオレンジと赤の2色がアクセントカラーになっていますが、両方とも目立つ色で、両方とも主張するため、紙面がガチャガチャして散らかります。
これは下品な印象になりますし、読みにくくもなります。
メインカラーが明るい水色なので、アクセントカラーには、メインカラー同様に明るい雰囲気を持つ色の方が、紙面全体の統一感が出ると考え、赤より明るい雰囲気を演出できるオレンジを、アクセントカラーに決定しました。
そして赤は使用しないことにしました。(赤よ、ゴメン)

●Afterのアクセントカラーのオレンジですが、グラフの中のオレンジと、文中のオレンジでは、微妙に濃さを変えています。
文中のオレンジは、文字の読みやすさを担保するために、若干濃くしています。
これは相手に気付かれないかもしれない、地味な工夫ですが、相手に「読みにくいな…」と思われないために、必要な工夫なのです。
「読みにくいな…」と思われたら、スムーズに流れていたものが、そこで止まってしまいますから。
●紙面の中で大きな面積を占める日本地図は、目に入りやすいので、オイシイ材料です♪
この地図を徹底的に有効活用しましょう♪
決して野放しにしないように。笑
この紙面で最も訴求したいことは「サービス提供範囲の広さ」なので、そのことをこの地図を使って、相手の感性に響かせます!
サービス提供範囲を大きく丸で囲み、その関連箇所(右側のグラフ)と矢印で繋ぎました。
文章を読んでもらえなくても、この地図が目に入れば、たくさんの場所でサービスをご提供しているということを、一発で伝えることができます!

●Afterの地図上で、サービス提供範囲を囲んだ丸は、メインカラーの明るい水色にし、さらに透明度を70%にして、周囲になじませました。
大きいので、目立ち過ぎる懸念がありますが、目立ち過ぎると周囲に悪影響を及ぼしますので、それを避けるための配慮です。

●Afterでは、文章を黒と濃い灰色で使い分けました。
全てが黒だと、紙面の白とハレーションを起こし、目がチカチカする懸念があるので、それを防ぐためです。
そして、濃い灰色を使うと、もうひとつ良いことが。
濃い灰色の文字は、スッキリと洗練された印象を与えます♪

●Beforeのヘッダーの真下の文章「全国32都道府県で~」の色は、どこにも関連性の無い色でした。
関連性の無い色は、紙面の中で浮き、それが違和感に変わり、相手の感性に響くことから遠ざかってしまいますので、極力使用しないようにしましょう。
Afterでは、この文章の重要箇所(冒頭)にアクセントカラーのオレンジ、それ以外は、黒に近い濃い灰色を使用しています。


●Beforeをご覧になってください。
地図の下の文章ですが、太文字が多いとうるさい印象になってしまいますし、洗練された印象にもなりませんので、Afterでは、通常の太さにし、文字の大きさもBeforeより0.5pt小さくしました。
太さを通常にし、大きさを小さくしても、余白をちゃんと確保していれば、読みやすい資料になります。
余白を活かすことが、とても大切です!
●ブロックで区切ったレイアウトをさらに活かすために、右側の、上半分と下半分のタイトルのデザインを同じにして、ブロックでの統一感を出しました♪


●Beforeの右上のグラフタイトル「供給戸数」は読まなくても分かりますよね。
こういうのは勇気を出して削除です!
その分、紙面を節約できて、余白として使えたり、他の要素を入れることができますので、良いことづくめです。
●Afterでは、グラフと凡例の色を揃えました。
こういう棒グラフと折れ線グラフのような、2種類のグラフが複合されているグラフは、凡例も2種類あるので、どっちがどっちの凡例なのか、一目で分かりにくい場合があります。
そんな時は、色を揃えて、色に伝えてもらいましょう!
今回は、
供給戸数…水色
供給棟数…オレンジ
に揃えました♪
これでどっちがどっちの凡例なのか、一発で伝わるようになりましたね。

●Afterでは、右下のブロックをメモを貼ったようなデザインにし、おしゃれな雰囲気を演出しました!
右下の角がめくれているようにして、本物のメモっぽくしたことがミソです。笑
このデザインは、PowerPointの「図形」を組み合わせてできます!
とても簡単なのですが、このおしゃれ演出が、メインカラーの水色の、明るく開放的な雰囲気をより強調し、訴求テーマの「サービス提供範囲の広さ」の強調に繋がっていきます!

<第1限目のまとめ>テストに出ますよ。笑
★その紙面(資料)では、何を訴求したいのか、狙いを定めよう!そしてその「狙い」を表現できる色を使おう!
→「サービス提供範囲の広さ」を訴求したく、それを表現するために、明るく開放的な雰囲気の水色をメインカラーに選びました。
★アクセントカラーは1色で足ります!
→Beforeでは赤とオレンジの2色がアクセントカラーになっていましたが、Afterではオレンジ1色に絞りました。
★図形と色を駆使して「読まなくても分かる・見ただけで分かる」資料を目指そう!
→地図上でサービス提供範囲を大きく丸で囲みました。
→グラフと凡例の色を揃えました。